Features
Overview
LiveCodes is an open-source, client-side, code playground that runs in the browser. It enables quick prototyping and experimenting with a wide variety of technologies (including 90+ languages, frameworks and processors) without having to manually setup a development environment for each. The result is displayed as a regular web page. The rapid feedback of previewing the result page without waiting for build steps significantly boosts productivity.



In this page, a quick overview of the important features are presented. A more detailed description of each feature is described in the following sections.
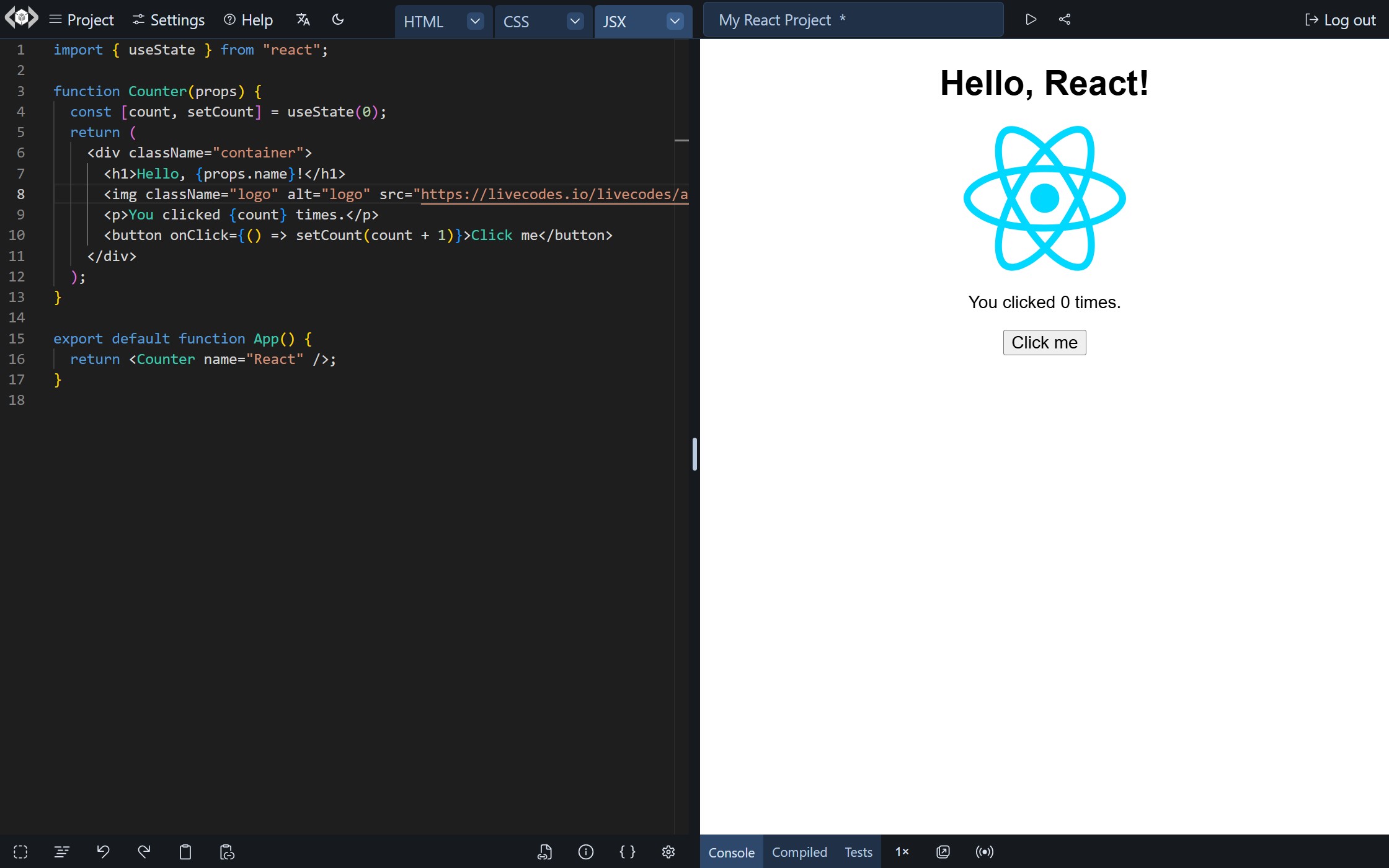
Powerful Editor
The default code editor is the powerful editor that powers VS Code, featuring code-completion, go-to-definition, multi-cursor support and other powerful features you got used to. The editor is very customizable. It supports keyboard shortcuts, code formatting, Emmet abbreviations and even Vim and Emacs bindings.
AI Code Assistant
LiveCodes supports AI-powered code completion, totally for free, using Windsurf. No account or tokens required. Enable from editor settings and enjoy the magic!
Mobile-friendly
The responsive layout allows working on devices with different screen sizes. On mobile, a lighter-weight touch-friendly code editor (CodeMirror 6) is used, so that you can experiment your ideas on the go.
External Code/Libraries
External scripts/stylesheets can be added to the web page. There is a UI screen that helps you search for and add NPM libraries and google fonts. Moreover, NPM modules can be imported without the need for any npm installs.
Import and Code Pre-fill
Code can be imported from a variety of sources including GitHub gist, GitHub file, directory in a GitHub repo, Gitlab snippet, Gitlab file, directory in a Gitlab repo, JS Bin, raw code, code in web page DOM and code in zip file. You can also pre-fill code using various ways.
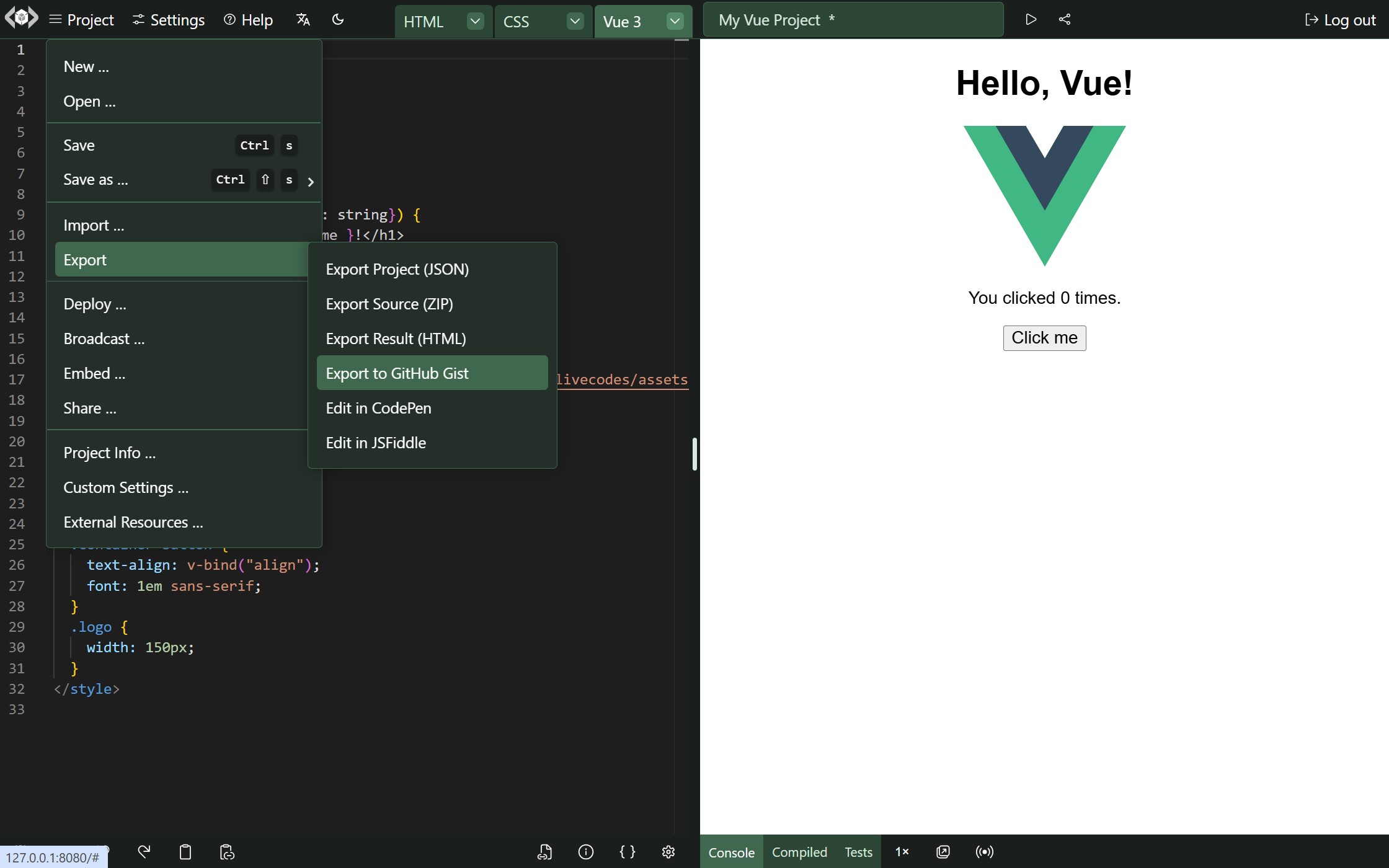
Share/Export
Projects can be easily shared as URLs or QR codes. In addition, you may export any project as HTML, JSON or zip file containing source code files. You may also export to other services like GitHub gists, CodePen or JSFiddle.
Embed
Projects can be embedded in any web page. The embed screen allows you to customize the embed options and preview the resulting playground. An easy-to-use, yet powerful, SDK, that allows communication between the embedding page and the playground.
Deploy
Projects can be deployed to public URLs that can be shared with others. This is hosted for free on GitHub Pages.
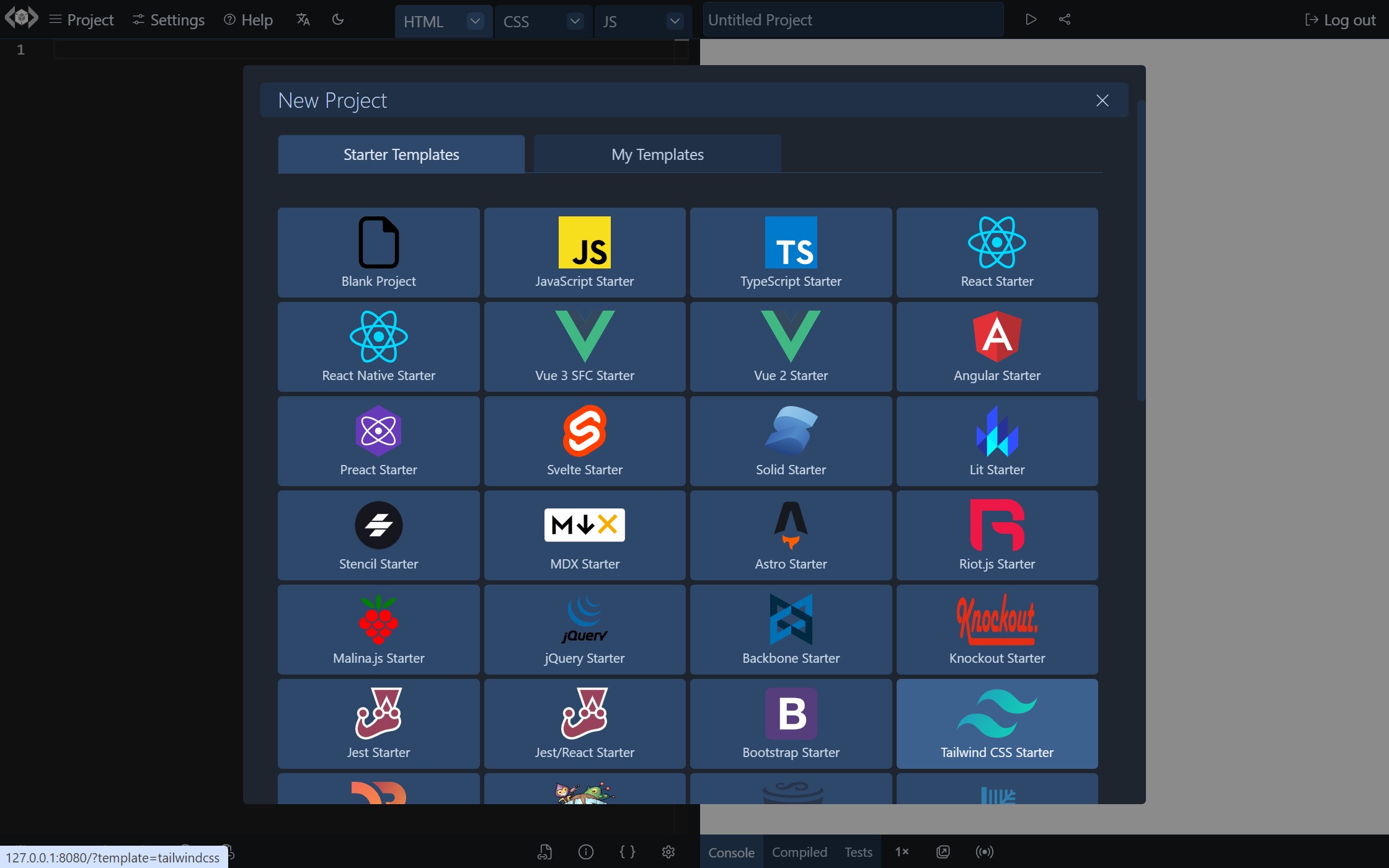
Starter Templates
A large number of starter templates are available. They can be used to get you started with most of the supported technologies.

Assets
Your own local assets (e.g. images, icons, fonts, local scripts and stylesheets) can be added to the app and then used in any project. The assets are made available even when the projects are shared, exported or deployed.
Dev Tools
Tools like console, compiled code viewer and test runner can significantly improve your development experience.
Broadcast
You can broadcast source code or result in real-time to others. This can be of great value as an educational tool and for demo purposes.
Sync/Backup/Restore
Do you work on multiple devices? No Problem! You may sync, backup and restore your data any time on any device.
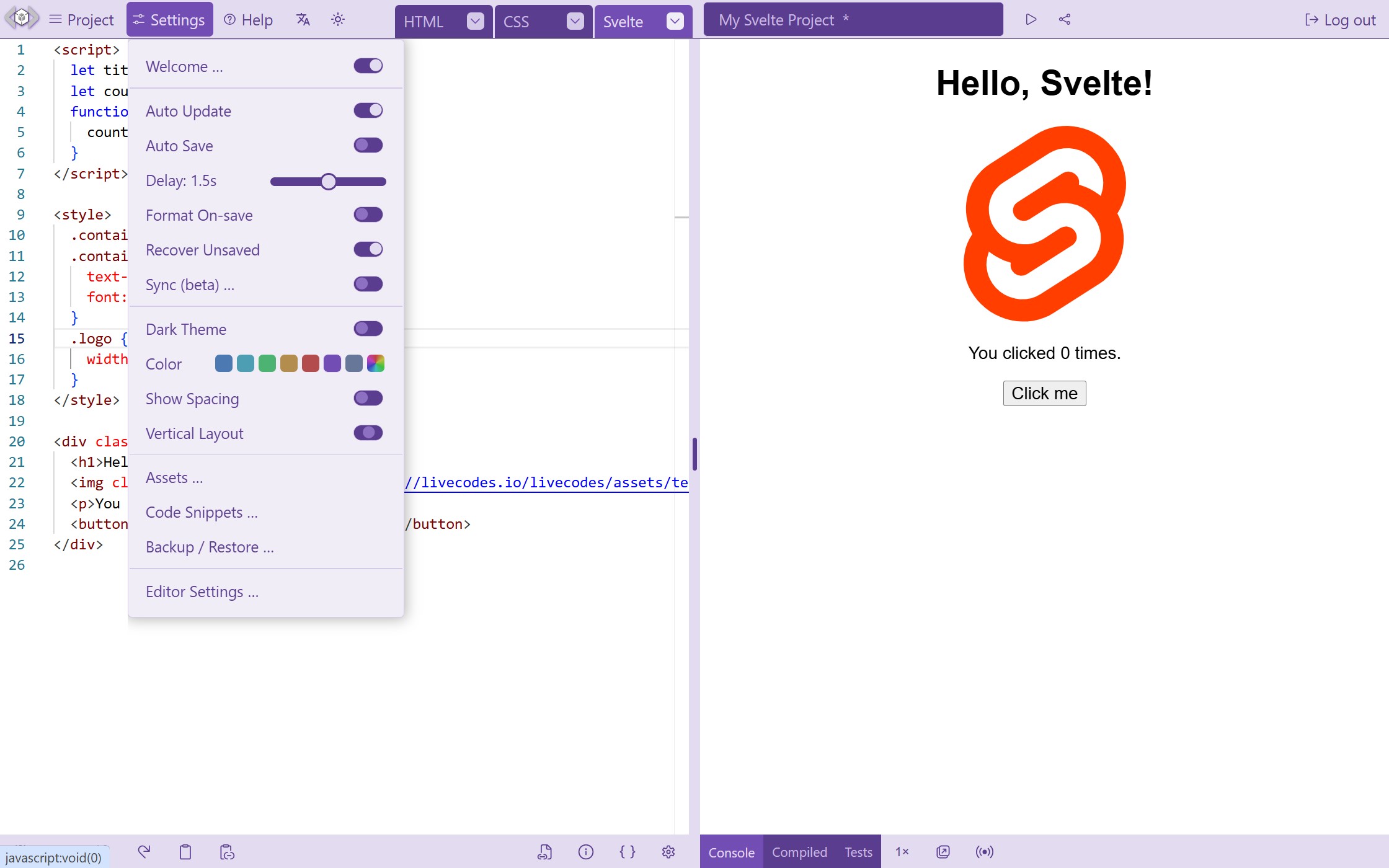
Themes
LiveCodes comes with dark and light themes. In addition, a theme color can be set to change the app color.
i18n
LiveCodes supports internationalization for multiple languages.
Client-side!
LiveCodes runs in the browser, where all the processing/transpilation occurs, with no server rounds required. So, after the initial load, it becomes pretty fast. It can be hosted on any static file server or CDN. No npm installs. Just the browser!
Developer-friendly
LiveCodes makes it easy to get started. It is highly configurable. Lots of features can be configured by URL query params. The SDK facilitates embedding playgrounds and allows easy communication with them. The SDK is available for use in JS/TS, React Vue and Svelte.
Comprehensive Documentations
Rich documentations with screenshots, code samples and live demos are available. They cover the app features, configuration, supported languages and SDK (including TypeScript Types). A gallery of usage examples is provided as a storybook.
Focused on Privacy
Projects are private by default. The code you write in LiveCodes never leaves your computer, unless you choose to share, export, broadcast or sync it. User data is stored in the browser.
Free and Open-Source
LiveCodes is free, with no limits for use and no ads. No account is even required (unless GitHub integration is needed). Do you want to self-host it for commercial use? No problem! It is MIT-licensed 🎉. Please consider sponsoring LiveCodes ❤.
This was a quick overview of the important features of LiveCodes. A more detailed description of each feature is described in the following sections.