CSS
The result page can be styled with CSS using various methods, including:
Style Editor
Code added to style editor is compiled and processed, then added as CSS to the result page head element.

Languages
LiveCodes supports multiple languages that compile to CSS, including SCSS, Sass, Less and Stylus. Code authored in any of these languages is compiled to CSS before being added to the result page.
The style language can be selected from the style editor menu. In embedded playgrounds, the language can be configured via the configuration object property style.language
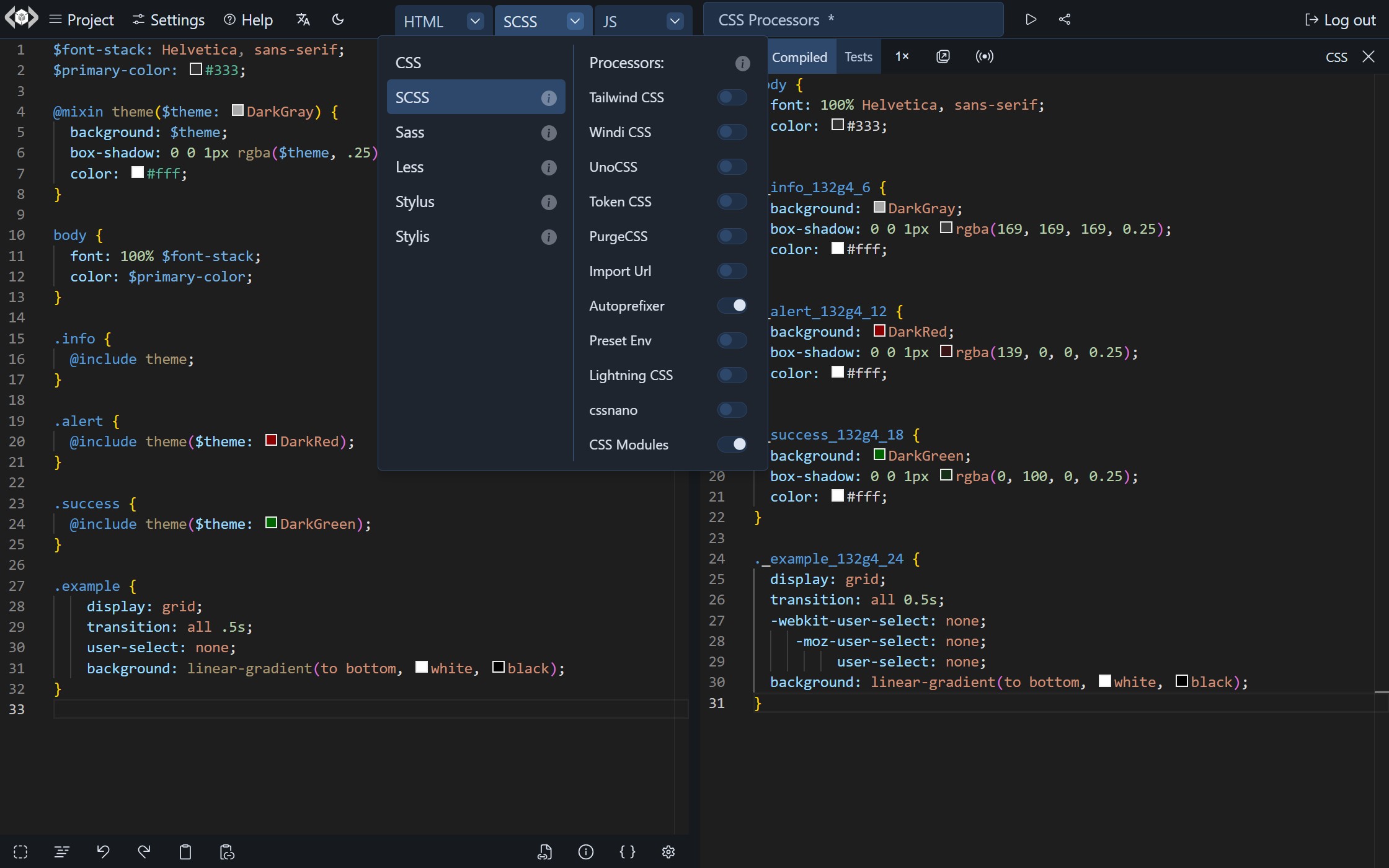
CSS Processors
The (compiled) CSS code can be processed by one or more of the supported CSS processors. Examples of these include: Autoprefixer, postcss-preset-env, Lightning CSS, CSS Modules, cssnano, ...etc.
Multiple CSS processors can be enabled at the same time. The code is processed in the order of processors placed in the style editor menu of the app.
Processors are enabled in the standalone app from the style editor menu, by switching on the toggles of the required processors.
In embedded playgrounds, processors are enabled via the processors property of the configuration object.
Style Imports
Bare modules used with @import rules are supposed to be npm modules. These are converted to full URLs from CDN.
Example
This code:
@import 'github-markdown-css/github-markdown.css';
becomes:
@import 'https://unpkg.com/github-markdown-css/github-markdown.css';
Packages that specify a stylesheet as the main module can be imported like that:
@import 'github-markdown-css';
demo:
The content can be inlined in the compiled CSS by enabling the processor postcss-import-url.
Compiled CSS
Compiled CSS (following compilation of style language, and all enabled processors) is added to the result page head element.
The compiled code can be inspected in the compiled code viewer in the tools pane.
Auto-update
When autoupdate is enabled (default), in contrast to markup editor and script editor, changes in style editor code does NOT trigger a full reload of the result page. The updated CSS code is sent to the page and applied without a reload.
The page can be force-reloaded by clicking the run button or using the keyboard shortcut: Shift + Enter.
External Resources
External stylesheets can be added in external resources screen. These are added to the result page before the compiled style editor code. This allows code in style editor to override CSS properties in external stylesheets.
External stylesheets can be added to embedded playgrounds using the configuration object property stylesheets.
CSS Presets
CSS presets like Normalize.css and Reset CSS can be selected in external resources screen.
Stylesheets Imported in Script Editor
External Stylesheets
CSS stylesheets imported in the script editor are added to the result page head element. The URL has to end with .css extension.
For example, adding this in the script editor (JavaScript):
import 'https://unpkg.com/github-markdown-css/github-markdown.css';
adds this to the page head:
<link rel="stylesheet" href="https://unpkg.com/github-markdown-css/github-markdown.css" />
Currently, compiling imported stylesheets (e.g. SCSS) is not supported.
Similar to imports in style editor, bare imports are converted to full URLs from CDN.
For example:
import 'github-markdown-css/github-markdown.css';
becomes:
<link rel="stylesheet" href="https://unpkg.com/github-markdown-css/github-markdown.css" />
./style.css
Importing the URLs (./style.css or ./styles.css) gets the style editor compiled/processed CSS string as the module's default export.
Example:
import styles from './style.css';
console.log(styles); // => compiled CSS as string
CSS Modules
CSS modules are supported and are documented separately.
CSS Frameworks
Multiple CSS frameworks are supported including Tailwind CSS, UnoCSS and WindiCSS.
Styles in Markup & Script
Of course, styles and stylesheets can still be added as usual in markup and script editors (via HTML elements and/or DOM).