Editor Settings
LiveCodes allows a lot of flexibility for configuring which code editor to use and its settings.
Editor Settings screen can be accessed from Settings menu → Editor Settings.



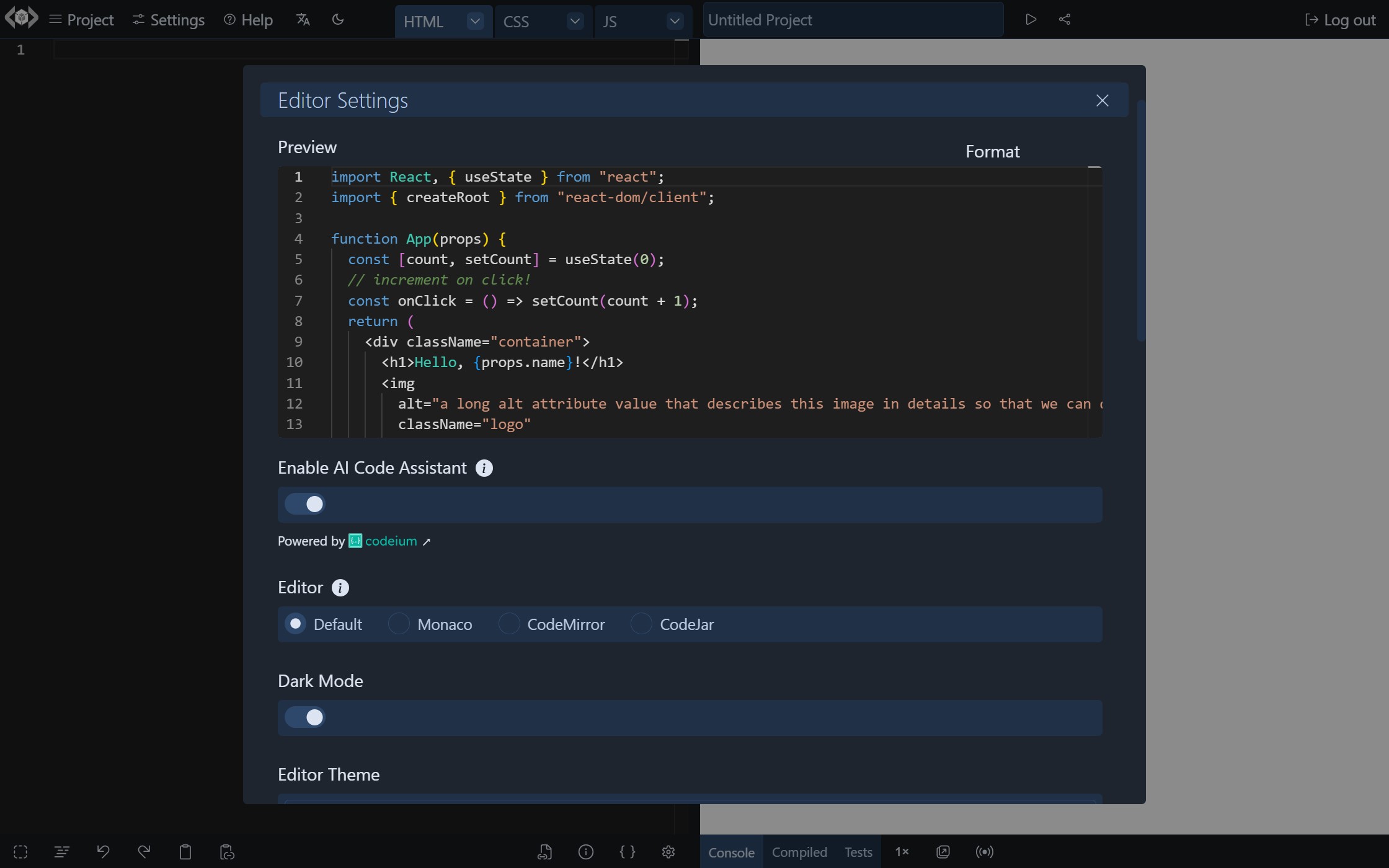
A preview code editor is displayed to preview the settings in real time.
The settings selected in the Editor Settings screen are saved locally to user settings and are used subsequently. These include:
Enable AI Code Assistant
Enables the AI code assistant. (Free and no account required)
Code Editor
The following code editors are supported:
- Monaco Editor: This is the code editor that powers VS Code. It is feature-rich and supports autocomplete with IntelliSense (including types for custom libraries). However, it requires a relatively large download and is not supported in mobile browsers.
- CodeMirror: Has many editing features, including autocomplete, with good mobile support.
- CodeJar: A lightweight code editor with very basic editing features. PrismJs is used for syntax highlighting. Please note that some editor settings are not supported in CodeJar (see below).
This can be configured using the editor configuration option.
By default, Monaco editor is used on desktop, CodeMirror is used on mobile and CodeJar is used in codeblocks, in lite mode and in readonly playgrounds.
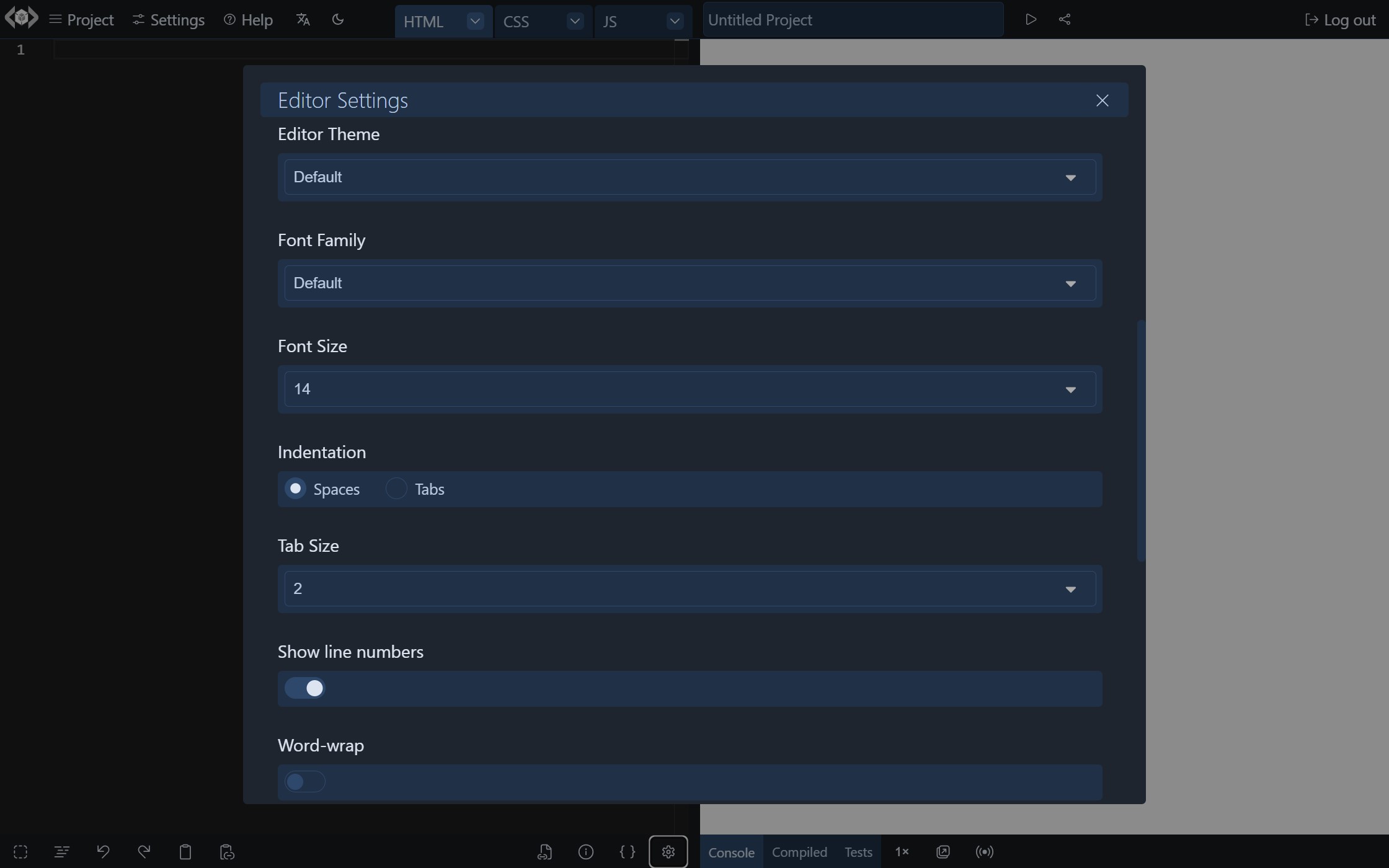
Editor Options
These include:
- Editor theme
- Font family
- Font size
- Indentation (Spaces/Tabs)
- Tab size
- Line numbers
- Word-wrap
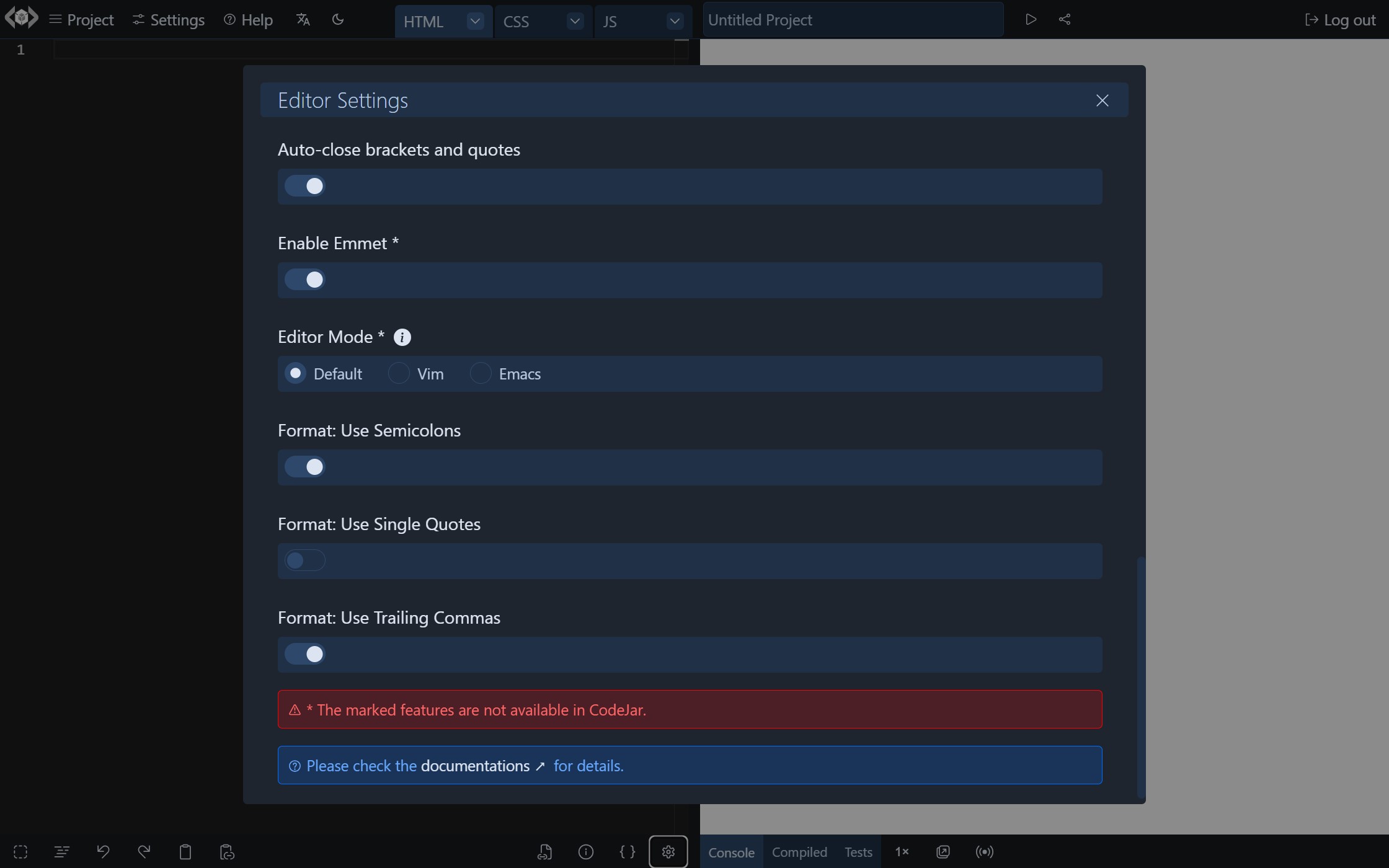
- Auto-close brackets and quotes
- Fold (collapse) regions
Emmet
Allows using Emmet abbreviations and actions. See emmet configuration option.
(Not supported in CodeJar)
Editor Modes
Allows using Vim and Emacs keyboard bindings. See editorMode configuration option.
(Not supported in CodeJar)
Format Options
These are Prettier configuration options used for code formatting.
In addition to those specified in Editor Options, the following options are available: