External Resources
Stylesheets and Scripts
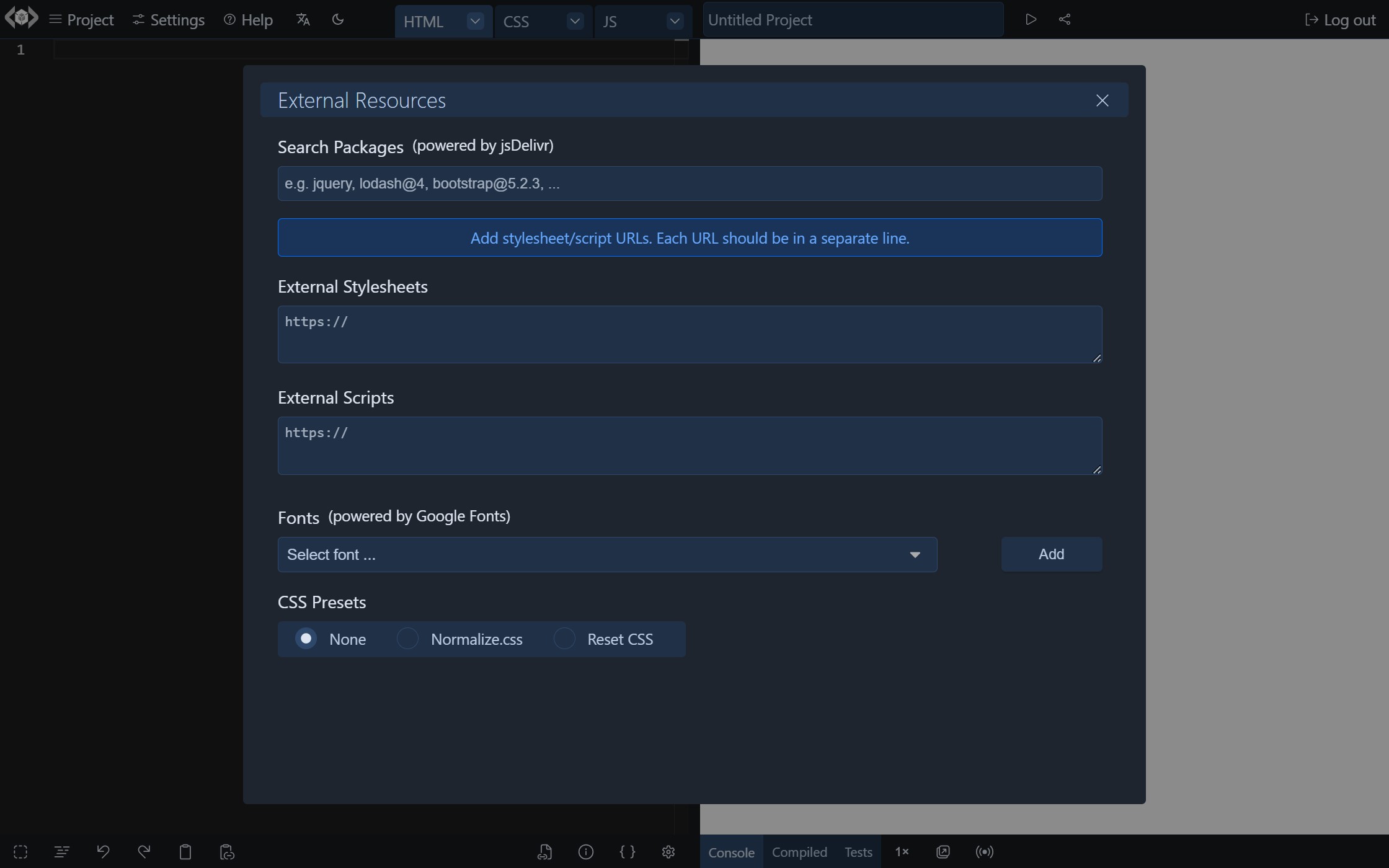
URLs to external CSS stylesheets and JS scripts can be added to the page from the UI using the Project menu → External Resources. In addition, there is a button to the External Resources in the toolbar below the editors.
URLs to stylesheets/scripts should be added each in a separate line.
Stylesheets and scripts are loaded in the result page before editor codes. Thus, CSS properties defined in external stylesheets can be overridden in the style editor. Global javascript variables defined in external scripts are available to code in the script editor.

Importing and Exporting code to other services (e.g. Codepen and Github gists) takes into consiedration the external resources.
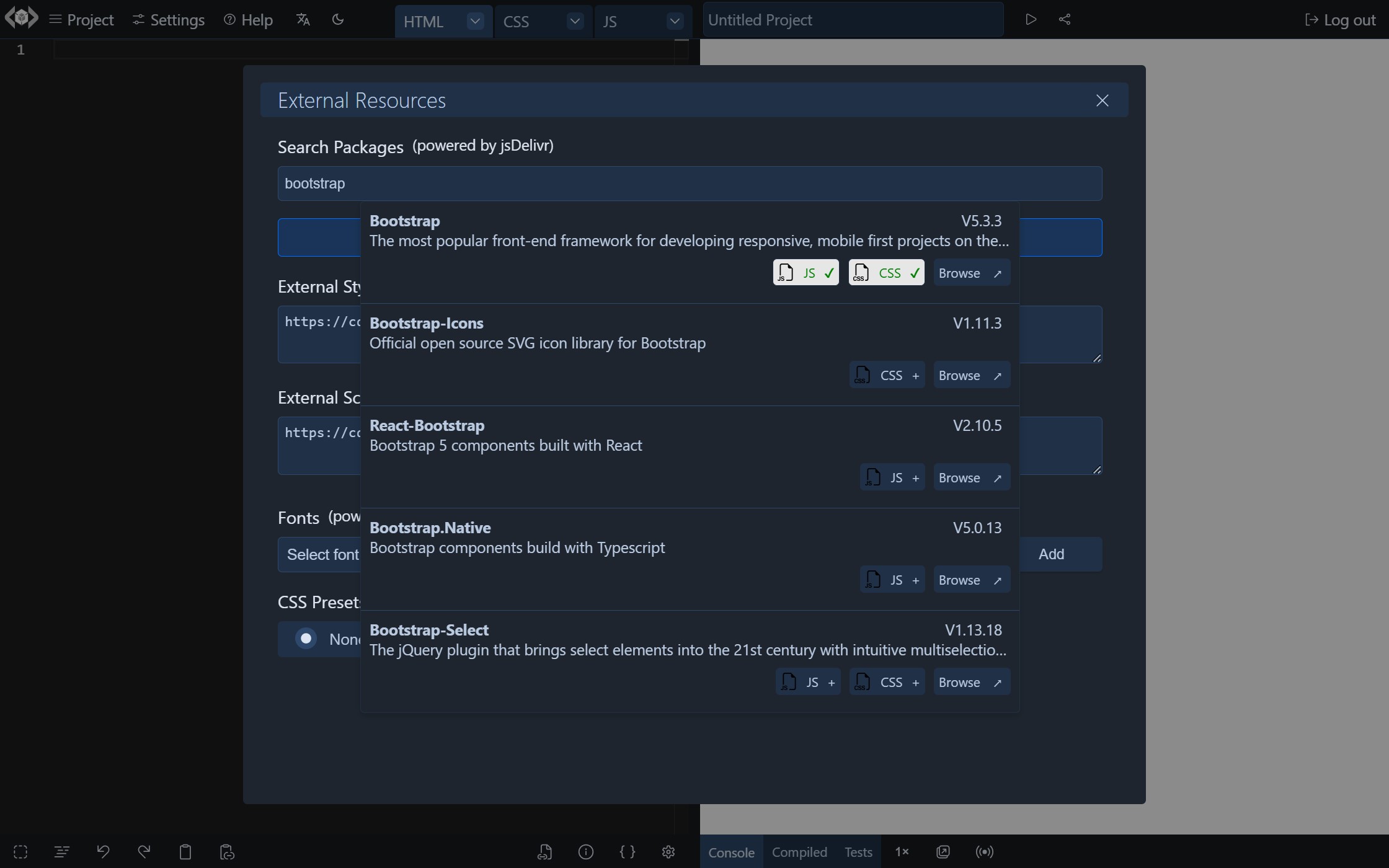
Search for NPM Packages
Package search allows finding NPM Packages and adding URLs to default scripts/stylesheets (hosted by jsDelivr). Specific package version can be specified.
Examples for search terms:
jque
jquery
jquery@3
[email protected]
[email protected]

Fonts
Fonts can be added from Google fonts.
CSS Presets
CSS presets currently include Normalize.css and Reset CSS.