Internationalization (i18n)
LiveCodes currently supports UI internationalization. By default, the UI language will be automatically detected based on your browser settings.
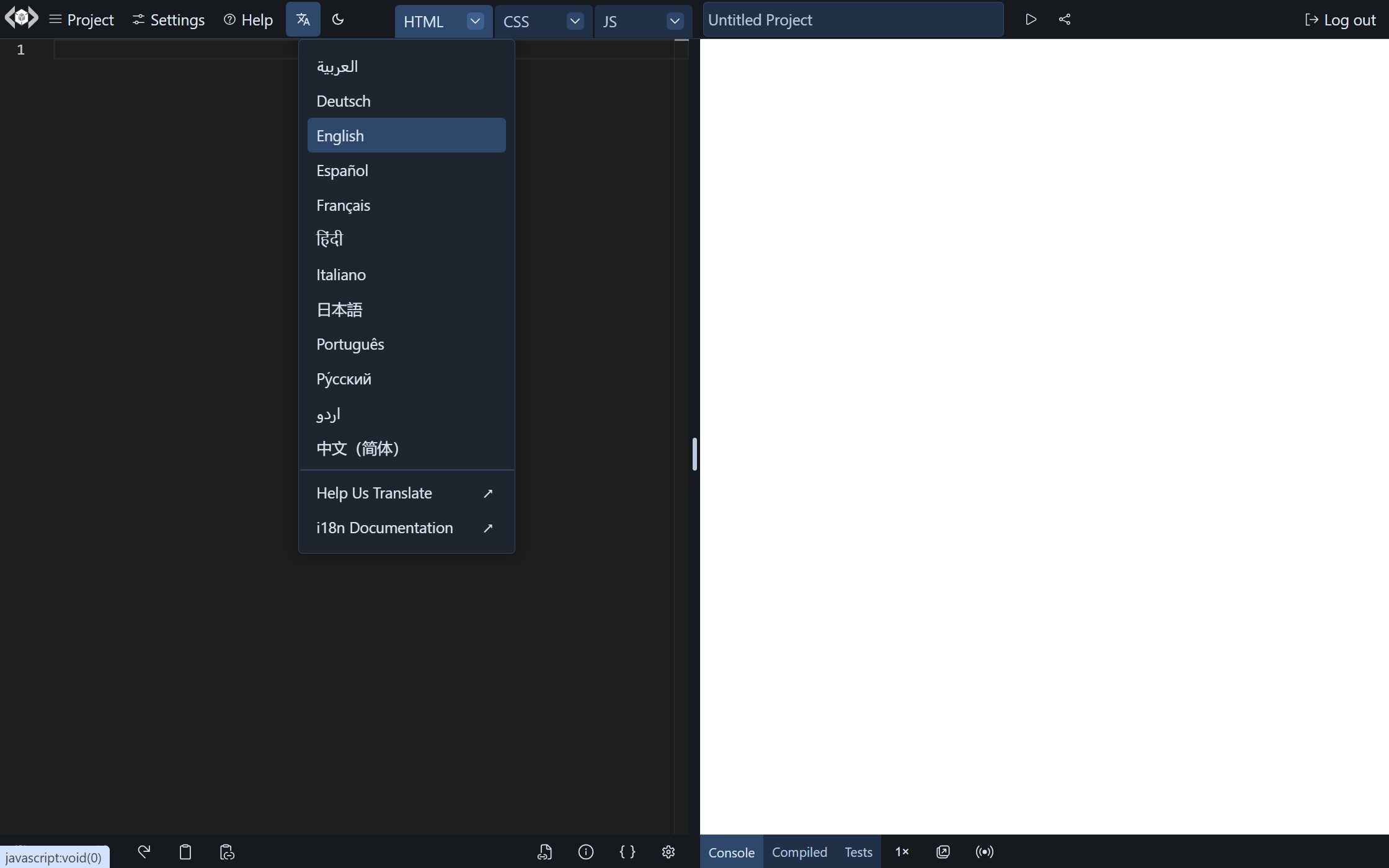
You can easily switch between supported UI languages using the i18n menu, allowing you to explore and use LiveCodes in your preferred language!
If you are interested in contributing to the translation of LiveCodes, please refer to the i18n Contribution Guide.


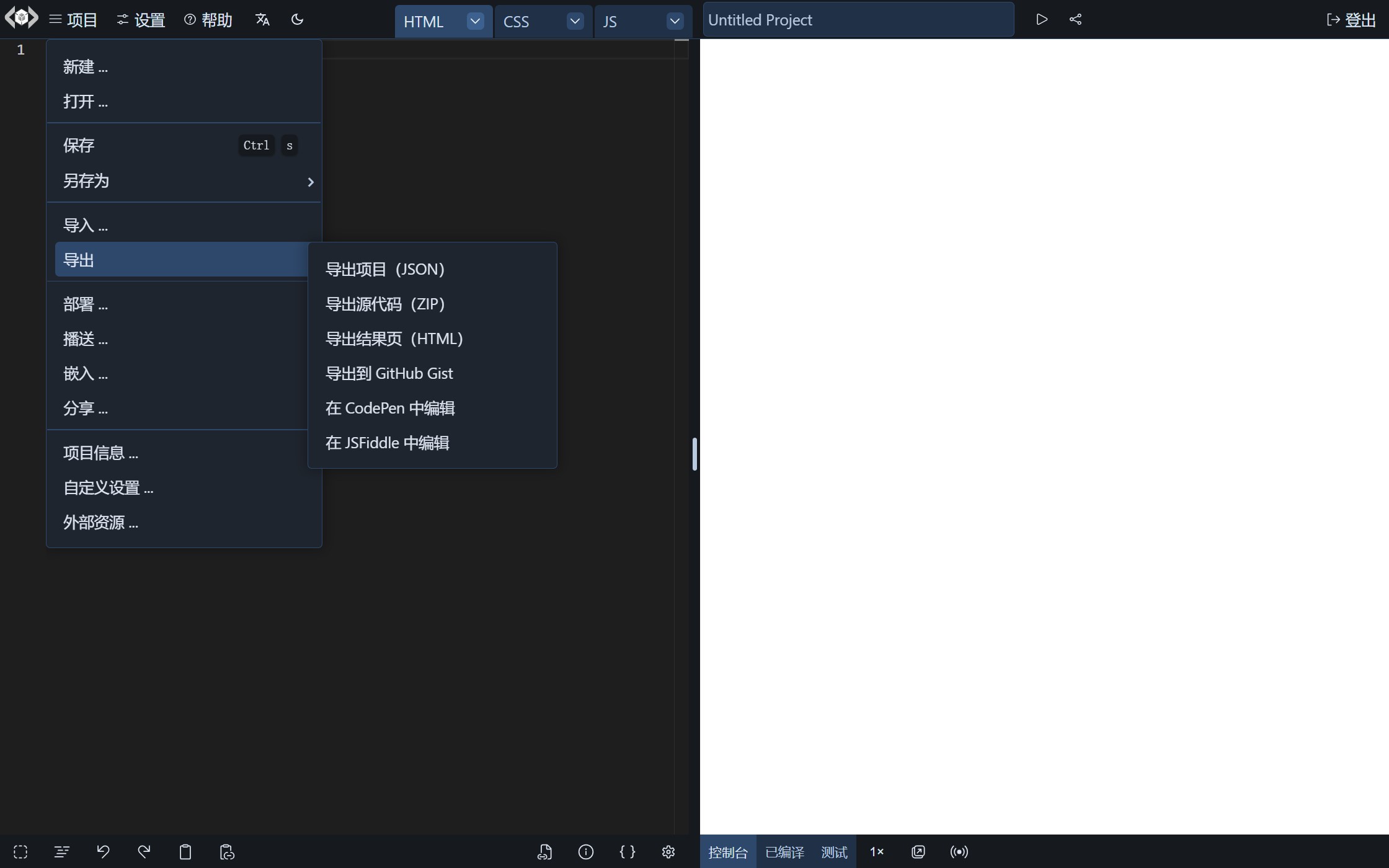
Demo: (Embedded playground with appLanguage: 'zh-CN')
Using SDK
Set the configuration object property appLanguage to a supported language code.
import { createPlayground } from 'livecodes';
createPlayground('#container', { template: 'javascript', config: { appLanguage: 'auto' } });
Using query params
Add the query parameter appLanguage with your preferred language code.
https://livecodes.io?template=javascript&appLanguage=fr