Result Page
The output of a LiveCodes project is a single HTML page. This includes the (compiled) code from editors (markup + style + script) and external resources (CSS + JS), in addition to customizations specified in custom settings.
This page is loaded in a sandboxed iframe with a unique origin to enforce security. The page code is sent to the iframe in the browser (no code is sent to the server).
Result page structure
This is the pseudo-code for the structure of the result page (inspired by CodePen docs).
<!DOCTYPE html>
<html { Config.htmlAttrs }*>
<head>
<title>{ Config.title }*</title>
<meta name="title" content="{ Config.title }*" />
<meta name="description" content="{ Config.description }*" />
{ Config.head }*
{ CSS preset }**
{ External CSS }**
{ Editor CSS }
{ Language(s) run-time CSS }***
{ Language(s) run-time JS }***
{ Import map }****
</head>
<body>
{ Editor HTML }
{ External JS }**
{ Editor JS }
{ Spacing script (if enabled) }*****
{ Test scripts (if enabled) }******
</body>
</html>
* See Configuration Object.
** See External Resources.
*** Although most languages are compiled and then the compiled code is used, some languages require run-time scripts or styles to run in the result page.
**** See Module Resolution.
***** See Show Sapcings.
****** See Tests.
Result page zoom
The zoom button in the tools pane below result page, allows you to toggle result page zoom (1x/0.5x/0.25x).

Open in new window
From the tools pane, the result page can be viewed in a separate window.

Please note that the URL of the result page shown in the new window is a temporary URL, for local preview. Sharing this URL will not work.
If you need to share a project, use the Share screen. While, if you need to share the result page use the result display mode or the broadcast feature.
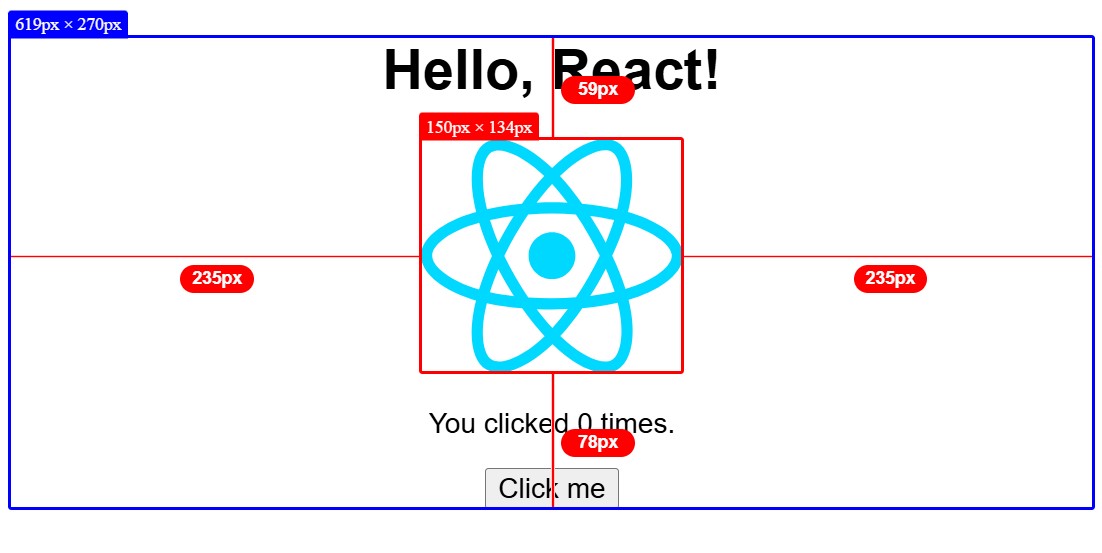
Show Spacings
The spacing between elements on the result page can be measured by adding Spacing.js to the result page.

- Enable
Show Spacingsetting in the Settings menu. - Move your cursor to an element and press Alt on Windows, or Option on a Mac.
- Move your cursor to another element, the measurement results will be there.
Scroll Position
By default, the result page scroll position is maintained after reloads.
To disable this behavior, set the query param scrollPosition to false.
Example: