Overview
Automated tests can be added for projects. The tests are run in the context of the result web page.
The automated tests are run by the Jest testing framework, which runs totally in the browser. In addition, other testing libraries are also supported.
Screenshots:


Use Cases
- Automated tests increase the confidence in the code and can improve the quality of projects.
- Allows Test-driven development (TDD).
- Can be used for education and training by preparing projects with tests that are required to pass by the students' implementation (similar to freeCodeCamp).
- Can be used by websites that offer coding challenges (similar to Codewars).
Demos
Demo: (template=jest)
show code
import { createPlayground } from 'livecodes';
const options = {
"template": "jest",
"params": {
"tests": "open"
}
};
createPlayground('#container', options);
import { createPlayground, type EmbedOptions } from 'livecodes';
const options: EmbedOptions = {
"template": "jest",
"params": {
"tests": "open"
}
};
createPlayground('#container', options);
import LiveCodes from 'livecodes/react';
export default function App() {
const options = {
"template": "jest",
"params": {
"tests": "open"
}
};
return (<LiveCodes {...options}></LiveCodes>);
}
<script setup>
import LiveCodes from "livecodes/vue";
const options = {
"template": "jest",
"params": {
"tests": "open"
}
};
</script>
<template>
<LiveCodes v-bind="options" />
</template>
<script>
import { onMount } from 'svelte';
import { createPlayground } from 'livecodes';
let options = $state({
"template": "jest",
"params": {
"tests": "open"
}
});
let container = $state(null);
onMount(() => {
createPlayground(container, options);
});
</script>
<div bind:this="{container}"></div>
import { createPlayground, type EmbedOptions } from 'livecodes';
export default function App() {
const options: EmbedOptions = {
"template": "jest",
"params": {
"tests": "open"
}
};
const onMounted = (container: HTMLElement) => {
createPlayground(container, options);
};
return <div ref={onMounted}></div>;
}
Demo: (template=jest-react)
show code
import { createPlayground } from 'livecodes';
const options = {
"template": "jest-react",
"params": {
"tests": "open"
}
};
createPlayground('#container', options);
import { createPlayground, type EmbedOptions } from 'livecodes';
const options: EmbedOptions = {
"template": "jest-react",
"params": {
"tests": "open"
}
};
createPlayground('#container', options);
import LiveCodes from 'livecodes/react';
export default function App() {
const options = {
"template": "jest-react",
"params": {
"tests": "open"
}
};
return (<LiveCodes {...options}></LiveCodes>);
}
<script setup>
import LiveCodes from "livecodes/vue";
const options = {
"template": "jest-react",
"params": {
"tests": "open"
}
};
</script>
<template>
<LiveCodes v-bind="options" />
</template>
<script>
import { onMount } from 'svelte';
import { createPlayground } from 'livecodes';
let options = $state({
"template": "jest-react",
"params": {
"tests": "open"
}
});
let container = $state(null);
onMount(() => {
createPlayground(container, options);
});
</script>
<div bind:this="{container}"></div>
import { createPlayground, type EmbedOptions } from 'livecodes';
export default function App() {
const options: EmbedOptions = {
"template": "jest-react",
"params": {
"tests": "open"
}
};
const onMounted = (container: HTMLElement) => {
createPlayground(container, options);
};
return <div ref={onMounted}></div>;
}
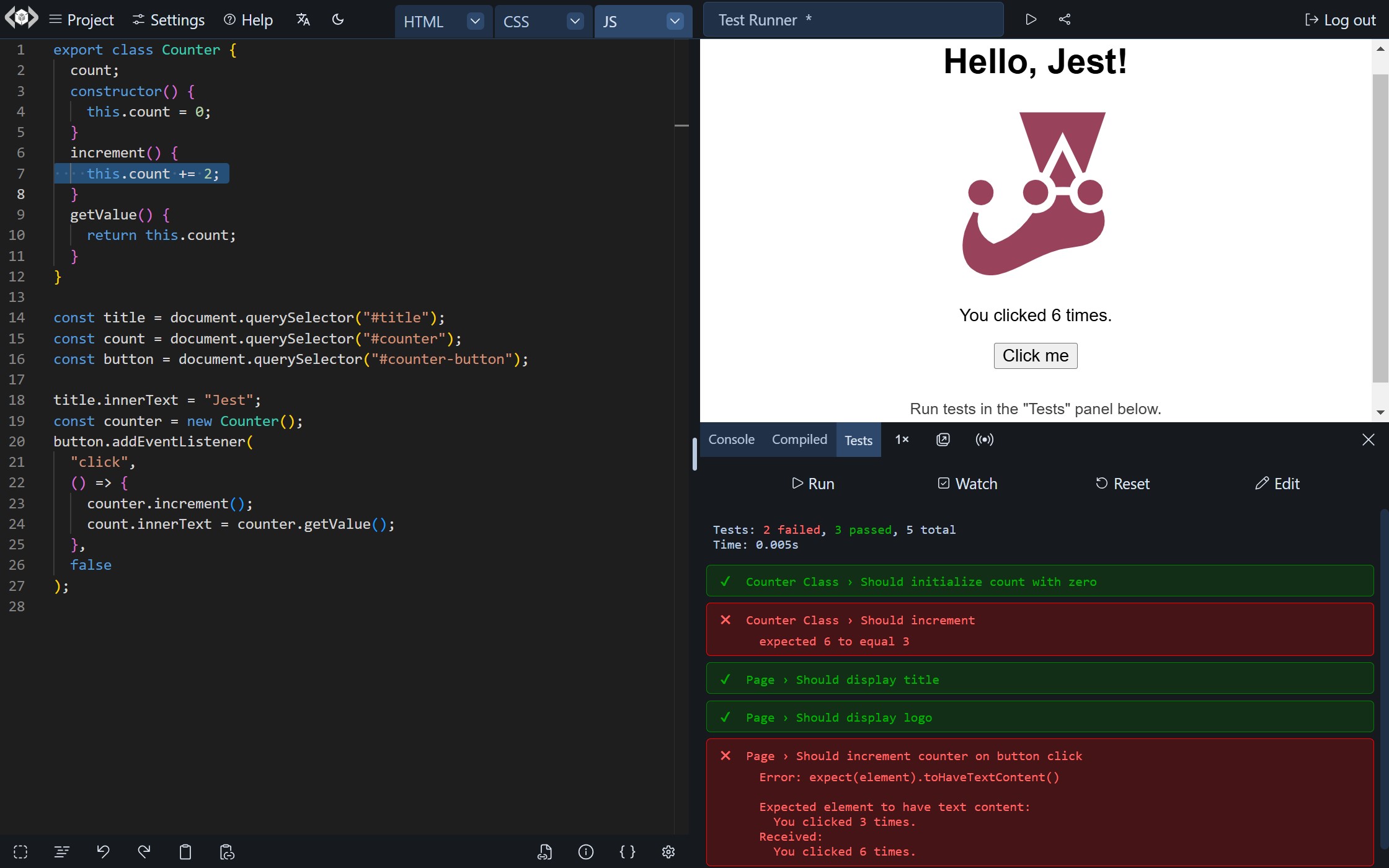
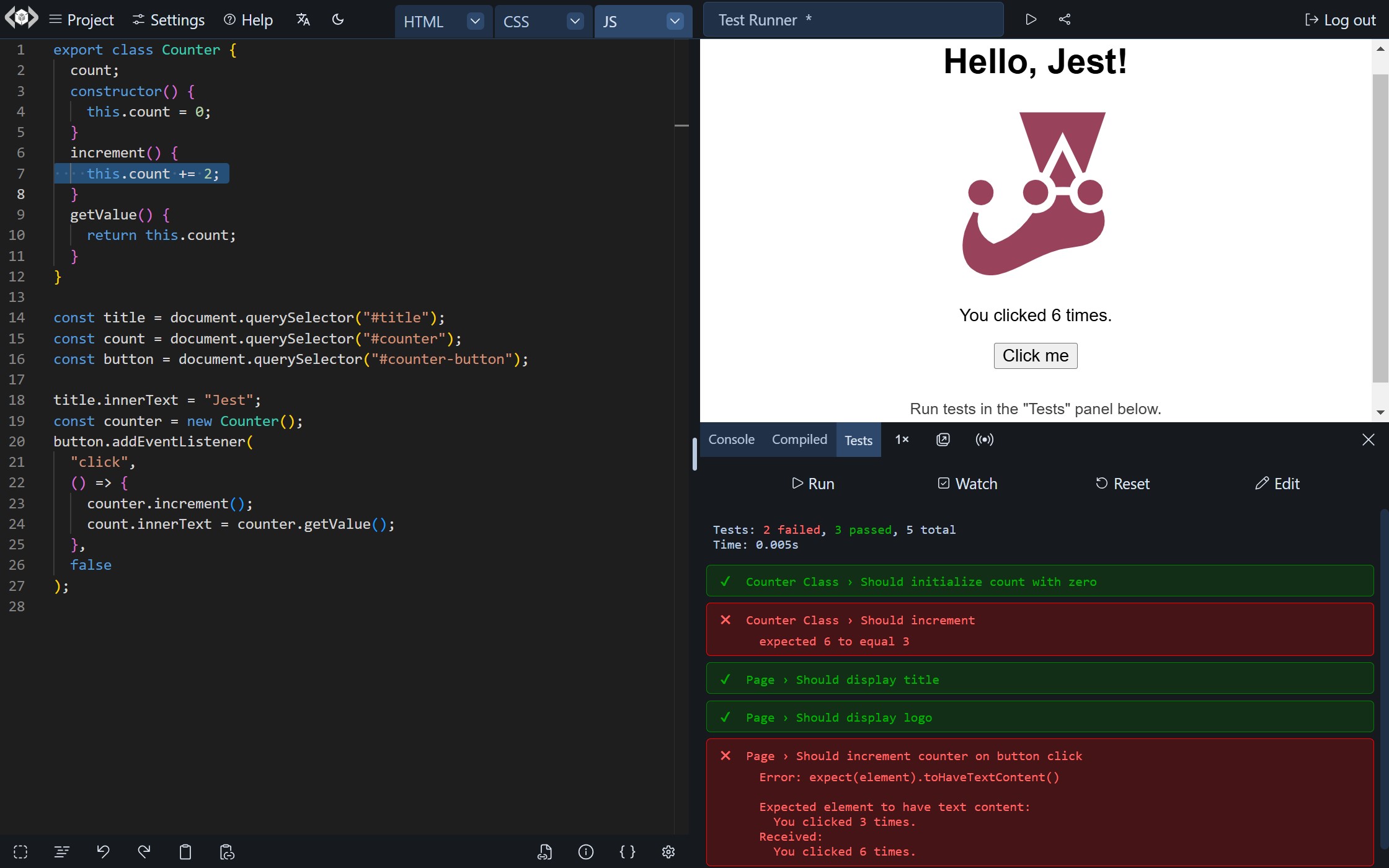
Tests Panel
The "Tests" panel is located in the "Tools pane" below the result page.
In the tests panel, you can find:
- "Run" button: To run tests (keyboard shortcut: Ctrl/Cmd + Alt + t).
- "Watch" button toggle: To watch the project and re-run tests automatically when code changes.
- "Reset" button: Resets test results.
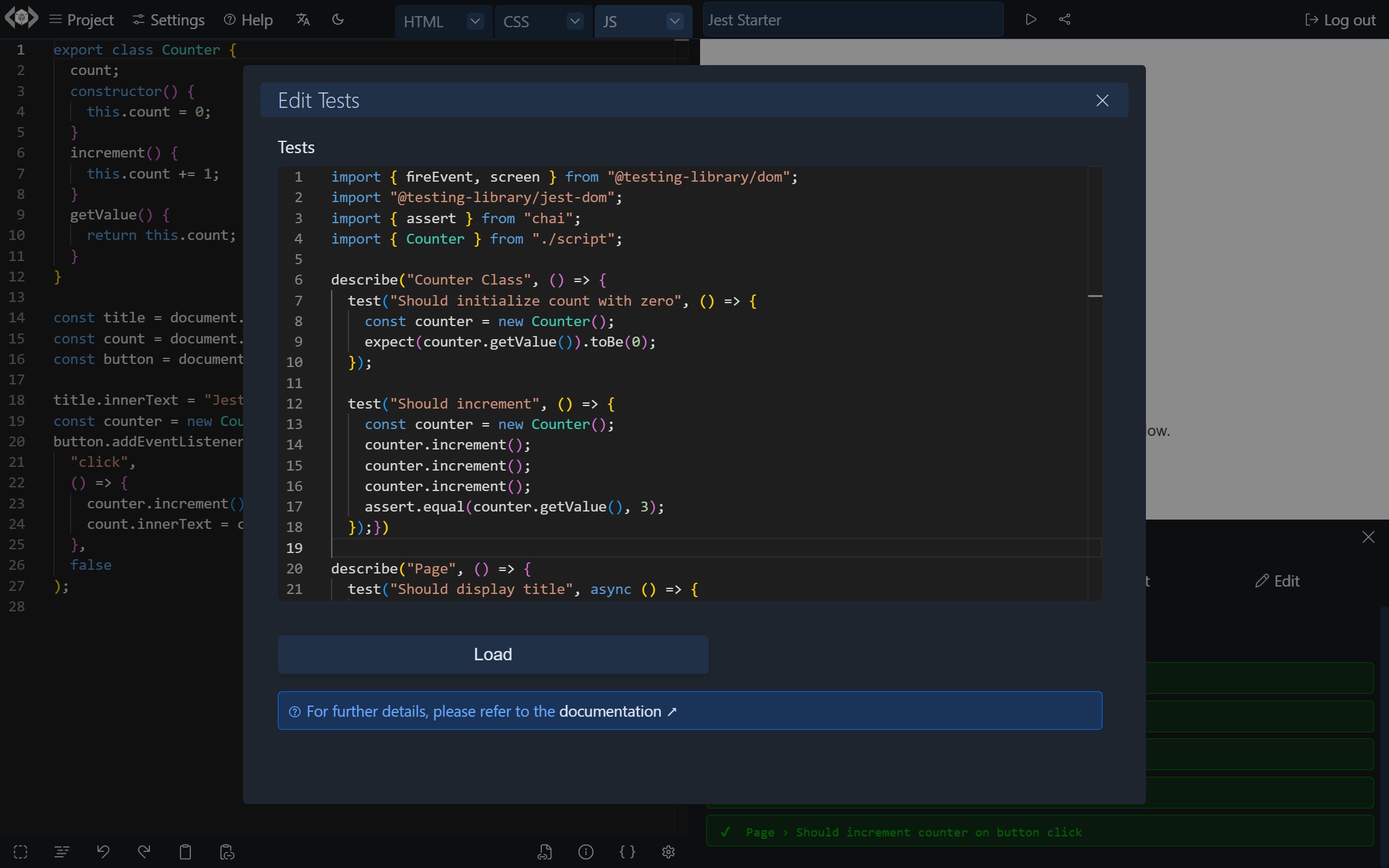
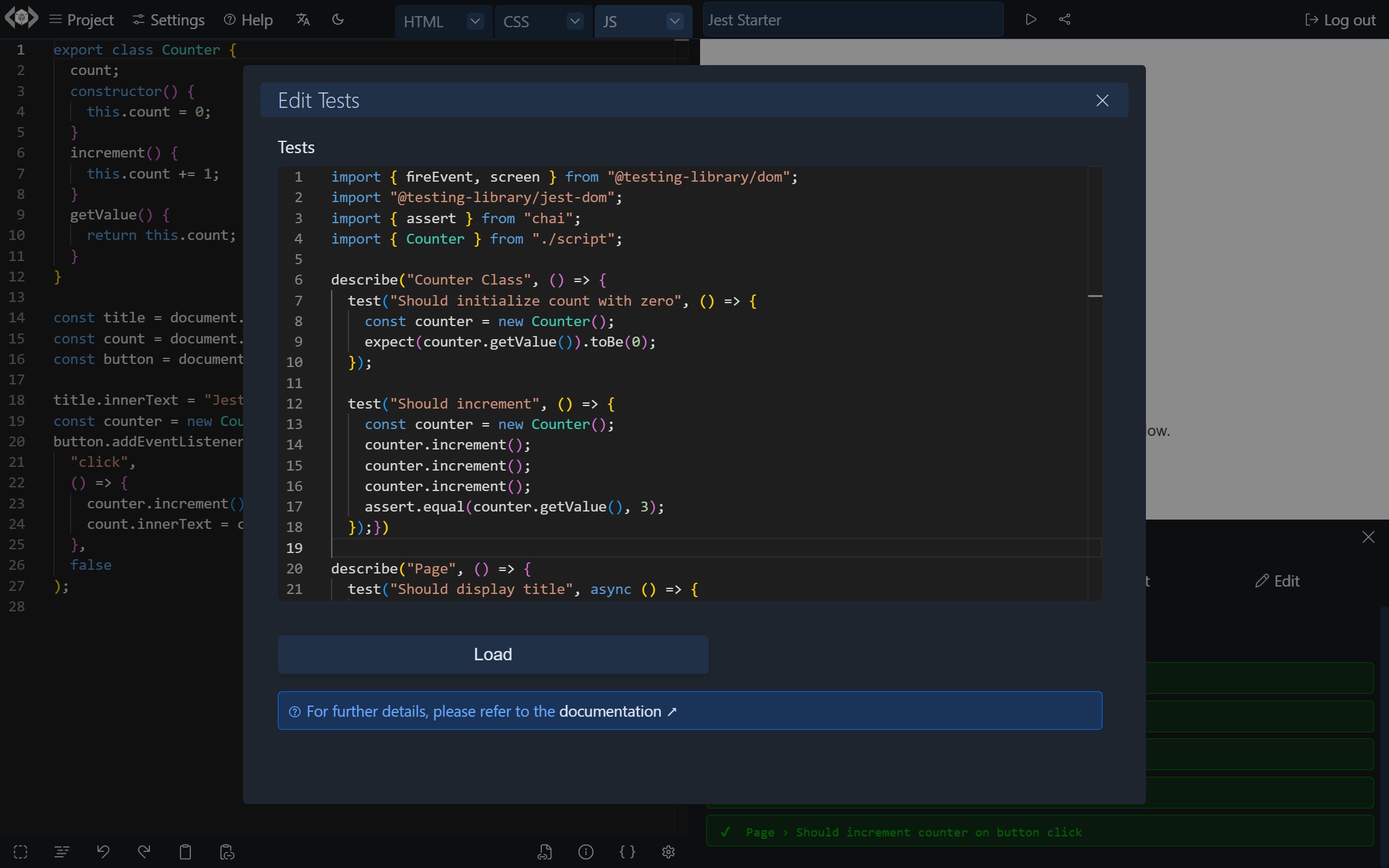
- "Edit" button: Opens a code editor to edit tests (not in embeds).
- Test results.
Supported Languages
The testing code can be written using JavaScript, TypeScript, JSX or TSX.
However, since the tests run against the result web page, they can test projects that use any language/framework.
This is a demo for running tests against a Ruby project.
show code
import { createPlayground } from 'livecodes';
const options = {
"import": "id/xyi6usem2sf",
"params": {
"tests": "open"
}
};
createPlayground('#container', options);
import { createPlayground, type EmbedOptions } from 'livecodes';
const options: EmbedOptions = {
"import": "id/xyi6usem2sf",
"params": {
"tests": "open"
}
};
createPlayground('#container', options);
import LiveCodes from 'livecodes/react';
export default function App() {
const options = {
"import": "id/xyi6usem2sf",
"params": {
"tests": "open"
}
};
return (<LiveCodes {...options}></LiveCodes>);
}
<script setup>
import LiveCodes from "livecodes/vue";
const options = {
"import": "id/xyi6usem2sf",
"params": {
"tests": "open"
}
};
</script>
<template>
<LiveCodes v-bind="options" />
</template>
<script>
import { onMount } from 'svelte';
import { createPlayground } from 'livecodes';
let options = $state({
"import": "id/xyi6usem2sf",
"params": {
"tests": "open"
}
});
let container = $state(null);
onMount(() => {
createPlayground(container, options);
});
</script>
<div bind:this="{container}"></div>
import { createPlayground, type EmbedOptions } from 'livecodes';
export default function App() {
const options: EmbedOptions = {
"import": "id/xyi6usem2sf",
"params": {
"tests": "open"
}
};
const onMounted = (container: HTMLElement) => {
createPlayground(container, options);
};
return <div ref={onMounted}></div>;
}
Languages may have test modules. This is an example of running Python doctest tests:
show code
import { createPlayground } from 'livecodes';
const options = {
"import": "id/665ar3bpqka",
"params": {
"console": "full"
}
};
createPlayground('#container', options);
import { createPlayground, type EmbedOptions } from 'livecodes';
const options: EmbedOptions = {
"import": "id/665ar3bpqka",
"params": {
"console": "full"
}
};
createPlayground('#container', options);
import LiveCodes from 'livecodes/react';
export default function App() {
const options = {
"import": "id/665ar3bpqka",
"params": {
"console": "full"
}
};
return (<LiveCodes {...options}></LiveCodes>);
}
<script setup>
import LiveCodes from "livecodes/vue";
const options = {
"import": "id/665ar3bpqka",
"params": {
"console": "full"
}
};
</script>
<template>
<LiveCodes v-bind="options" />
</template>
<script>
import { onMount } from 'svelte';
import { createPlayground } from 'livecodes';
let options = $state({
"import": "id/665ar3bpqka",
"params": {
"console": "full"
}
});
let container = $state(null);
onMount(() => {
createPlayground(container, options);
});
</script>
<div bind:this="{container}"></div>
import { createPlayground, type EmbedOptions } from 'livecodes';
export default function App() {
const options: EmbedOptions = {
"import": "id/665ar3bpqka",
"params": {
"console": "full"
}
};
const onMounted = (container: HTMLElement) => {
createPlayground(container, options);
};
return <div ref={onMounted}></div>;
}
Importing Code
Functions, objects or values can be exported from the script code like a regular ES module.
These can then be imported in the test code for usage. This is only available for code in the script editor. The testing code also have access to global objects like window.
Example:
export default function greet() {
return 'Hello, World!';
}
export const add = (x, y) => x + y;
window.multiply = (x, y) => x * y;
import greet, { add } from './script';
describe('test imported', () => {
test('greet', () => {
expect(greet()).toBe('Hello, World!');
});
test('add', () => {
expect(add(1, 2)).toBe(3);
});
});
describe('test global', () => {
test('multiply', () => {
expect(window.multiply(2, 3)).toBe(6);
});
});
Supported Jest features
- Jest globals:
expect, test, xtest, it, fit, xit, describe, fdescribe, xdescribe, beforeAll, afterAll, beforeEach, afterEach
- Jest function mocks:
jest.fn, jest.mocked, jest.replaceProperty, jest.spyOn
These can be directly used in the test editor, without the need for any imports.
Autocomplete is available in Monaco editor for Jest API.
Supported testing libraries
In addition to Jest, you may wish to use other supported testing libraries. These have to be explicitly imported to the testing code.
Testing library
Simple and complete testing utilities that encourage good testing practices.
import {
getByLabelText,
getByText,
getByTestId,
queryByTestId,
waitFor,
} from '@testing-library/dom';
import { render, fireEvent, waitFor, screen } from '@testing-library/react';
import '@testing-library/jest-dom';
import userEvent from '@testing-library/user-event';
Chai
Jest assertions can be used in the tests. However, if you prefer Chai, it can be easily used.
Autocomplete is also available in Monaco editor for Chai API.
import { assert } from 'chai';
Examples
Usage examples are provided in the starter templates (Jest Starter and Jest/React Starter).
The test code is added to the result page and runs in its context. Please note that script errors (e.g. import or syntax errors) may prevent the tests from loading.
SDK
The SDK allows running tests and collecting results.